Before I get started: As part of my masters’ degree, my program requires that I do a write-up of my internship experience. You can see the complete product here, but here’s an excerpt and a YouTube video demo-ing what Phylet looks like right now:
Monthly Archives: August 2013
State of the Project, Week 10
The Dids and the To-Dos are the same this week: continue to work on developing the “backwards tree,” and the “breadcrumb tree.”
Backwards tree:
On right-click, reload a separate viz in a splitscreen with the clicked node as the root node of a tree that shows that node’s parents. Currently looks like this:
This was fairly straightforward – I wrote another function in service.py that would fetch parents instead of children. The most finicky part was changing D3 to open bottom-to-top instead of top-to-bottom, which involved combing through a lot of lines to make sure I’d caught all the references.
Problems:
- The tree suffers from the same multiple-parents problem as the main tree. As the user expands the tree, the nodes move around, causing all the dead-end links above.
- Aesthetic concerns: the nodes position themselves a little oddly. Also, would like life to end up in the center of the top of the tree.
- CSS bug – “Life” remains filled in so looks clickable
To add:
- Integrate into the main Phylet viz – open as separate splitscreen viz
- Change CSS styles to make this graph easily differentiable from the main graph
The multiple parents problem is going to make this graph functionality all but unusable until it gets sorted out, I think. I did more experimentation but still no success on this front.
Breadcrumb tree:
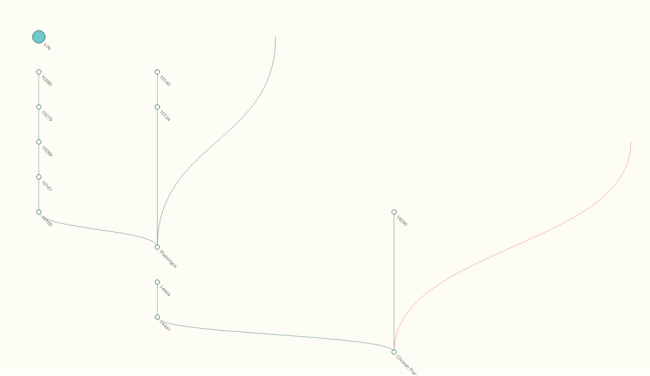
Meant to address space concerns. On control-click, reload the graph to show only the clicked nodes and its children, plus a trail leading back to the “Life” root node.
[IMAGE]
This one is a little tougher – tougher than I first thought, too. There are little snags that complicate things. For example: how do you choose the correct parent to show in the breadcrumb trail, if there are multiple parents? I experimented with keeping a list of recently clicked nodes and giving those nodes priority in choosing a parent to show. A simpler way for now may be to just choose the first one that comes up among the nodes that are already displayed.
Problems:
- I wrote the script with TAXCHILDOF relationships being the back-up parent choice, but most nodes do not have a TAXCHILDOF relationship in birds.db
- I have a strong feeling that I am overcomplicating the process of creating a breadcrumb trail. I’m going to take a detour into researching this, rather than just hacking away at the problem. The avenue I’m going down now seems both inelegant and vulnerable to idiosyncrasies in the structure of different databases.
To add:
- Integrate functionality into the main Phylet viz
State of the Project, Week 9
Did:
Visualization currently looks like what you can see above. Things I did to get there:
- Tree can now build, instead of just switching root nodes – this is done by storing the original json in memory and then adding to it as nodes are clicked.
- Switched from tree to cluster layout, which is essentially the same thing as a tree layout except all the nodes start at a fixed depth. I customized it somewhat, so there are two levels – the species level drops down below all the other nodes.
- UI changes: LINKS – red links are links that are in conflict with others (meaning, the target node has more than one parent). Teal links are not. Opacity and thickness strengthen as there are more sources that agree on that particular link (though you can’t really see that in the picture above – there aren’t many sources in this particular database). NODES – size depends on the number of children immediately below it. They are filled when they have children collapsed below them, and just an outline when they are expanded or if they have no children. They all shrink to the same size once they are expanded, as well. TEXT – at a 45 degree angle for better readability.
- Tried and failed to find a solution to the graph/tree problem. The major (i.e., near fatal) problem with this layout is that cluster and tree layouts are hierarchical, meaning that they allow only one parent. As the tree is properly a graph (multiple parents and children) instead of a tree (directed with only one parent to each child), this poses a much more serious problem than I first thought. There is not really a solution to the problem, at least not one that is feasible for a Javascript/d3 beginner like me to accomplish. I spent about four days researching possible solutions with little progress.
- Tried and ultimately abandoned a force directed “tree” graph layout, which was the only solution I could find in any detail about dealing with the multiple parent problem. Though impressive technically, quite frankly, it is ugly (see example here) and just doesn’t stand up to the way that d3 can pull off a cluster layout.
It was determined that the original cluster layout would be more useful, even with the multi-parent bug, and is something that could be tackled later by someone with more Javascript chops.
To do:
- Make a “backwards tree” split screen – a tree with the leaf node as the root, going backwards to the parents, that pops up with a double click
- Space efficiency – reload tree with right-clicked node as root, with addition of the path back to “life.”